MacにはiWorkというオフィススイートがあり、無料で使うことができます。
Microsoft Officeを入れずとも同じようなソフトが使えるのは嬉しいですね。

今回、それで文章を書く機会がありましたのでそれに関するTipsを紹介します。内容は表題の通り「プログラムのソースコードをわかりやすく表示する」ということ。
こういうのはmarkdownなどがいいのかなと思っていたのですが、pdf形式で配るとなるとやはりオフィススイートで書いた方が楽でした。

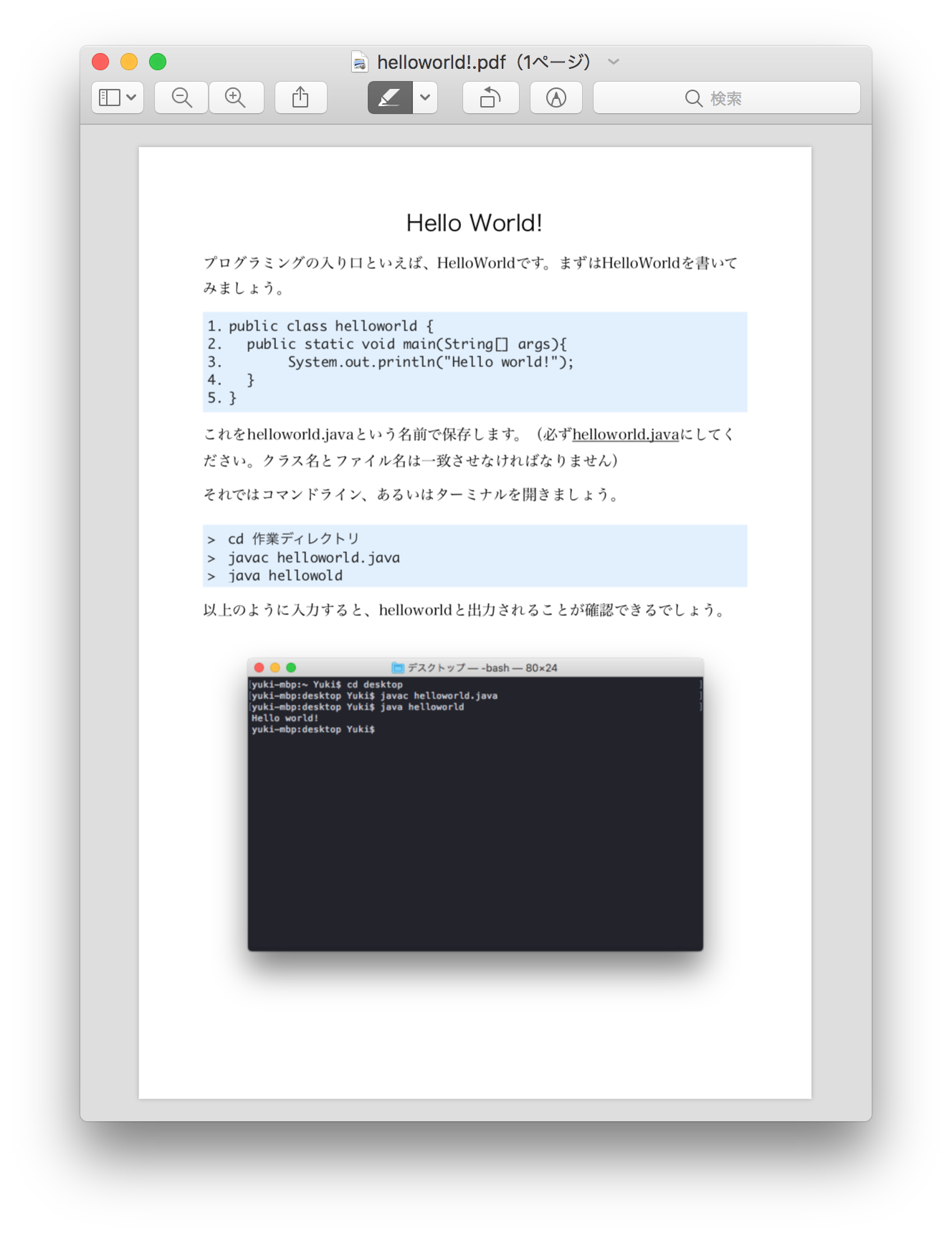
肝心のソースコード部分はこんな表示を目指します。
Webページなんかは灰色が背景ですが、個人的な好みの問題で少し青色を加味しています。
最初に設定しておきたいのが、スマート引用符の設定を外しておくこと。
環境設定 > 自動修正にあります。

これを外しておかないと、ダブルクォートが勝手に変更されてしまいます。英文を書く時には有効なのでしょうが、日本人にはあまり必要ありません。
ソースコードを追加するとき、必ず上部ツールバーよりテキストを選択してボックスを追加します。
(あるいはメニューバーより 挿入 > テキストボックス を選択します)

あらかじめ、テキストボックスはガイドラインに合わせて広げておきましょう。
ドラッグするとピタッと止めてくれるあれです。
ソースコードを追加したらまず、スタイルから塗りつぶしを選択します。これが背景色になります。

続いて、コード部分のテキストスタイルを変更します。
本文は明朝体やゴシック体などで好きなフォントを設定するけど、ソースコードはそれ用の視認性の高いフォントがいいですよね。

ここでフォントを変更します。デフォルトで入っているフォントなら『osaka』『monaco』あたりが良いでしょう。

この時点でだいぶいい感じになってると思いますが、最後にもう一手間。

箇条書き > 数字 として箇条書きを追加しましょう。これで行数が表示されて非常にそれっぽくなります。
インデントのところにテキストの項目があると思いますが、これは0.7cmくらいに設定してやると幸せになれます。
というのも、
9.~~~
10.~~~と桁が上がるところで微妙なガタつきが発生するのですが、それを防ぐことができます。
また、コマンドライン的な操作を書きたい場合は箇条書きで行頭文字を選択し、自分で > などの文字を入れてやるといいです。

最後に、テキストボックスのスタイルの項目で をクリックしてスタイルを追加(というより保存)しましょう。

これで以上の設定が保存され、ソースコードの追加は
テキストボックスを挿入 → スタイルを選択
という流れだけで済むようになります。